React Hooks 알아보기
React Hooks 알아보기
React Hooks에 대해 알아보고 정리한 내용입니다.
1. Hooks
React Hooks는 리액트 16.8 버전부터 새로 도입된 기능으로 함수형 컴포넌트에서도 상태 관리를 할 수 있는 기능을 제공합니다. useState, useEffect 등의 기능을 제공하여 클래스형 컴포넌트를 작성할 필요없이 다양한 작업을 가능하게 해줍니다.
1.1. useState
useState는 함수형 컴포넌트에서 상태 관리를 위해 사용하며 가변적인 상태를 가질 수 있도록 해줍니다. 사용을 위해서는 상단에 import 해주고 다음과 같이 작성해줍니다.
import React, { useState } from 'react';
...
const [value, setValue] = useState(0);
...
useState 함수의 파라미터로는 초기화할 값을 넣어줍니다. useState를 호출하면 배열이 반환되는데 배열의 첫번째 원소는 상태의 값을 나타내고 두번째 원소는 상태를 변경해주는 역할을 합니다. 좀 더 쉽게 이해하고자한다면 getter, setter 함수로 보면 되겠습니다.
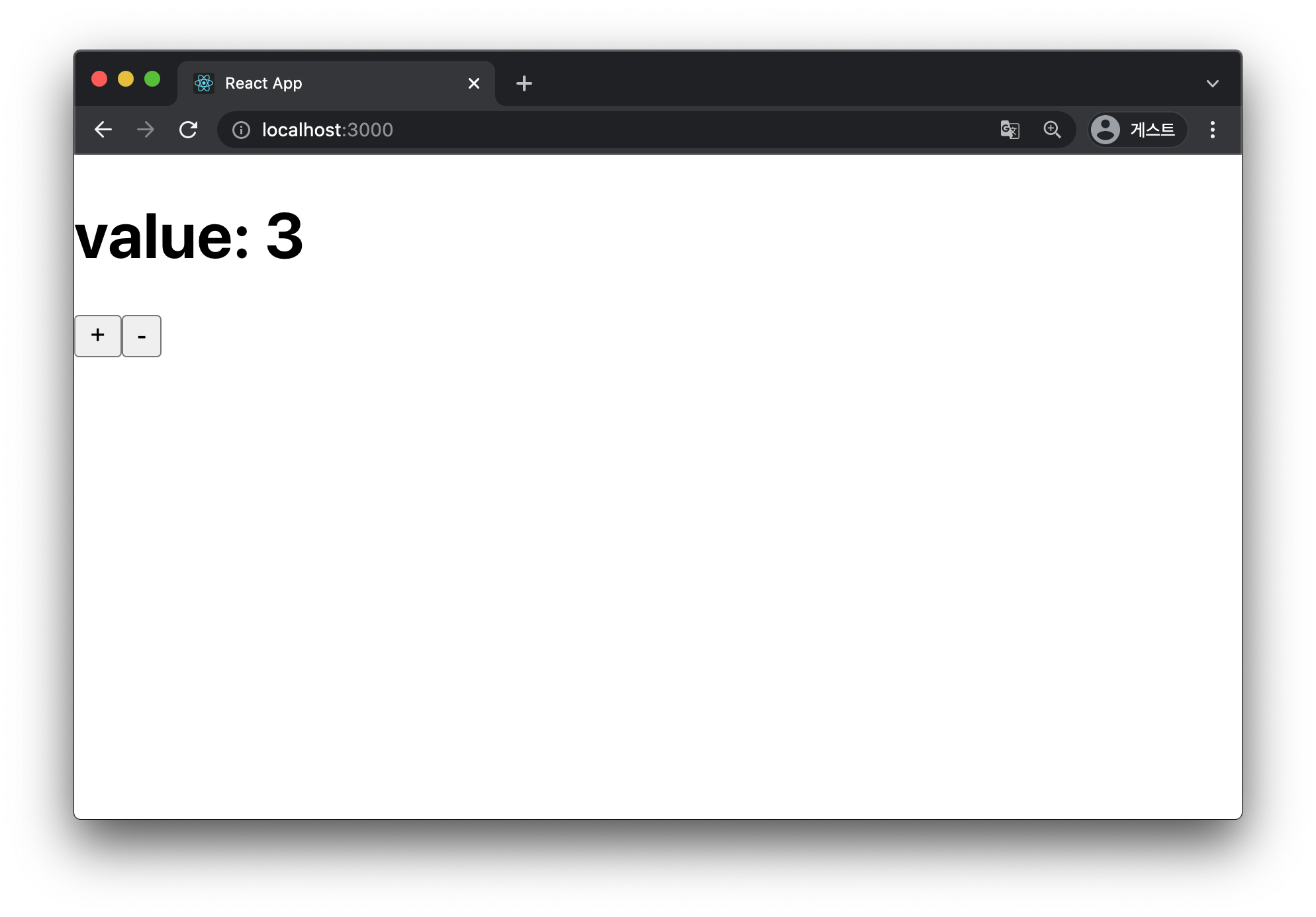
다음과 같이 예제를 작성하고 실행해줍니다.
import React from 'react';
import Component from './Component';
function App() {
return (
<>
<Component/>
</>
);
}
export default App;import React, { useState } from 'react';
function Component() {
const [value, setValue] = useState(0);
const onIncrease = () => {
setValue(prevValue => prevValue + 1);
}
const onDecrease = () => {
setValue(prevValue => prevValue - 1);
}
return (
<>
<h1>value: {value}</h1>
<button onClick={onIncrease}>+</button>
<button onClick={onDecrease}>-</button>
</>
);
}
export default Component;
실행해보면 '+' 또는 '-' 버튼을 클릭할 때마다 useState의 setter 함수가 호출되어 값이 변경되는 것을 확인할 수 있습니다.

또한 하나의 useState 함수는 하나의 상태 값만 관리할 수 있습니다. 따라서 여러 개의 상태를 관리하려면 다음과 같이 useState를 여러 개 사용해주면 됩니다.
import React, { useState } from 'react';
function Component() {
const [name, setName] = useState('');
const [age, setAge] = useState('');
const onChangeName = (event) => {
setName(prevName => event.target.value);
};
const onChangeAge = (event) => {
setAge(prevAge => event.target.value);
};
return (
<>
<div>
<input value={name} onChange={onChangeName}></input>
<input value={age} onChange={onChangeAge}></input>
</div>
<div>
<div>name: {name}</div>
<div>age: {age}</div>
</div>
</>
);
}
export default Component;
1.2. useEffect
useEffect는 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook입니다.
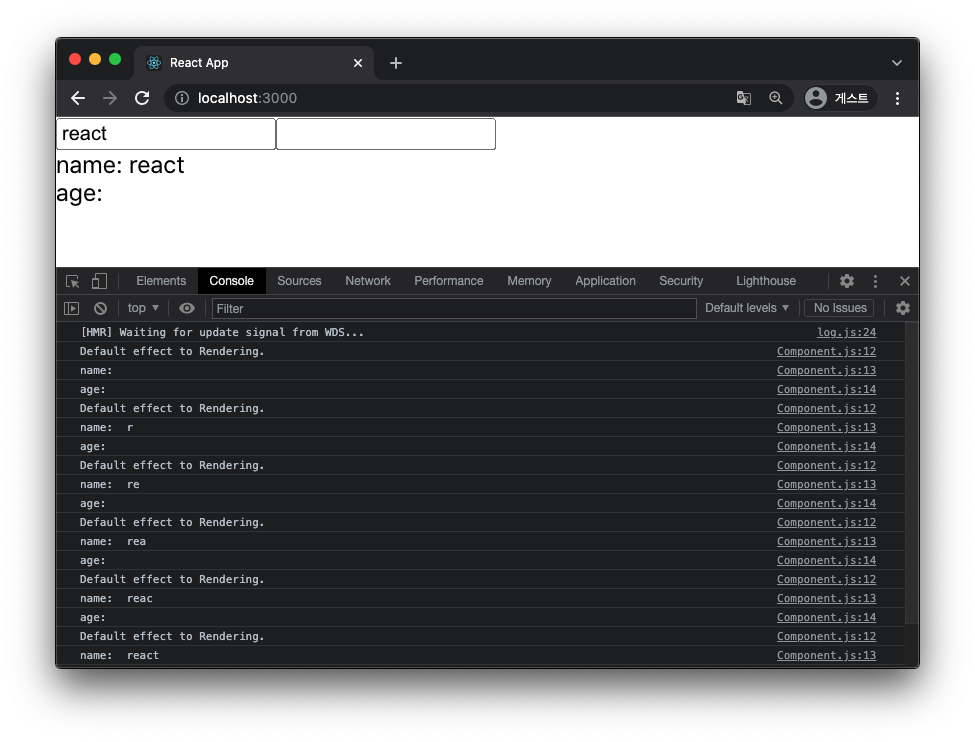
다음의 코드를 작성하여 실행하면 useEffect 함수의 기본 동작을 확인할 수 있습니다.
import React from 'react';
import Component from './Component';
function App() {
return (
<>
<Component/>
</>
);
}
export default App;import React, { useState } from 'react';
function Component() {
const [name, setName] = useState('');
const [age, setAge] = useState('');
useEffect(() => {
console.log('Default effect to Rendering.');
console.log('name: ', name);
console.log('age: ', age);
});
const onChangeName = (event) => {
setName(prevName => event.target.value);
};
const onChangeAge = (event) => {
setAge(prevAge => event.target.value);
};
return (
<>
<div>
<input value={name} onChange={onChangeName}></input>
<input value={age} onChange={onChangeAge}></input>
</div>
<div>
<div>name: {name}</div>
<div>age: {age}</div>
</div>
</>
);
}
export default Component;
1.2.1. useEffect 마운트 될 때만 실행하기
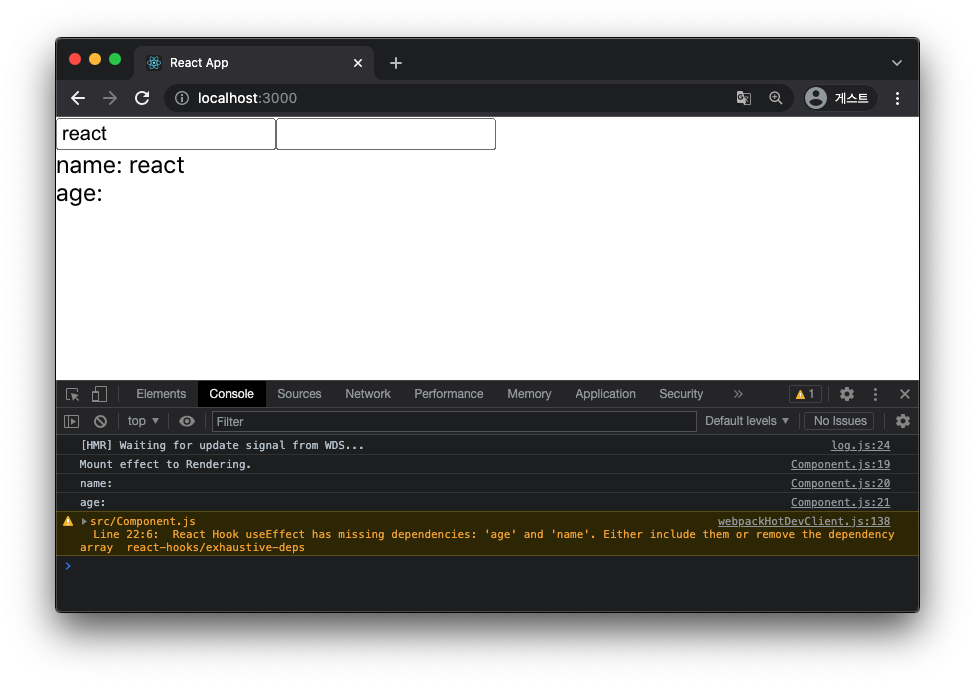
useEffect 함수의 두번째 파라미터로 빈 배열을 넣어주면 컴포넌트가 화면에 렌더링될 때 한 번만 실행되고 이후에 업데이트될 때는 실행되지 않습니다.
import React, { useState } from 'react';
function Component() {
const [name, setName] = useState('');
const [age, setAge] = useState('');
useEffect(() => {
console.log('Default effect to Rendering.');
console.log('name: ', name);
console.log('age: ', age);
}, []);
...
return (
<>
...
</>
);
}
export default Component;
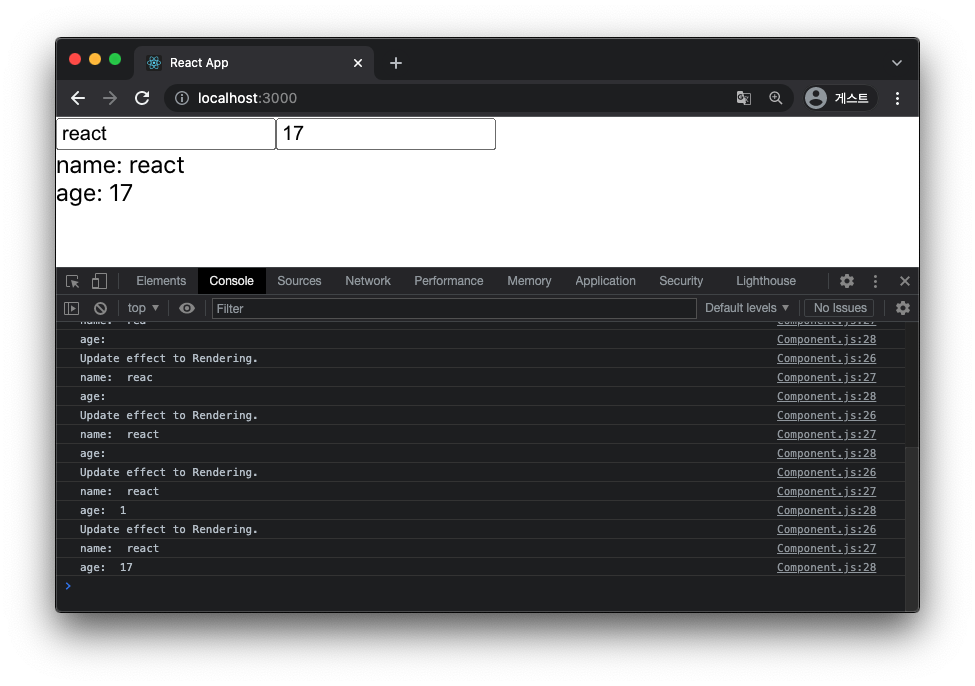
1.2.2. useEffect 특정 값이 변경될 때만 실행하기
useEffect 함수의 두번째 파라미터로 전달하는 배열에 특정 값(상태)을 넣어주면 특정 값이 변경될 때마다 실행됩니다. 또한 이렇게 사용하면 배열에 state를 추가하지 않아서 발생하는 warning도 해결할 수 있습니다.
import React, { useState } from 'react';
function Component() {
const [name, setName] = useState('');
const [age, setAge] = useState('');
useEffect(() => {
console.log('Default effect to Rendering.');
console.log('name: ', name);
console.log('age: ', age);
}, [name, age]);
...
return (
<>
...
</>
);
}
export default Component;
1.2.3. useEffect cleanup 함수 사용하기
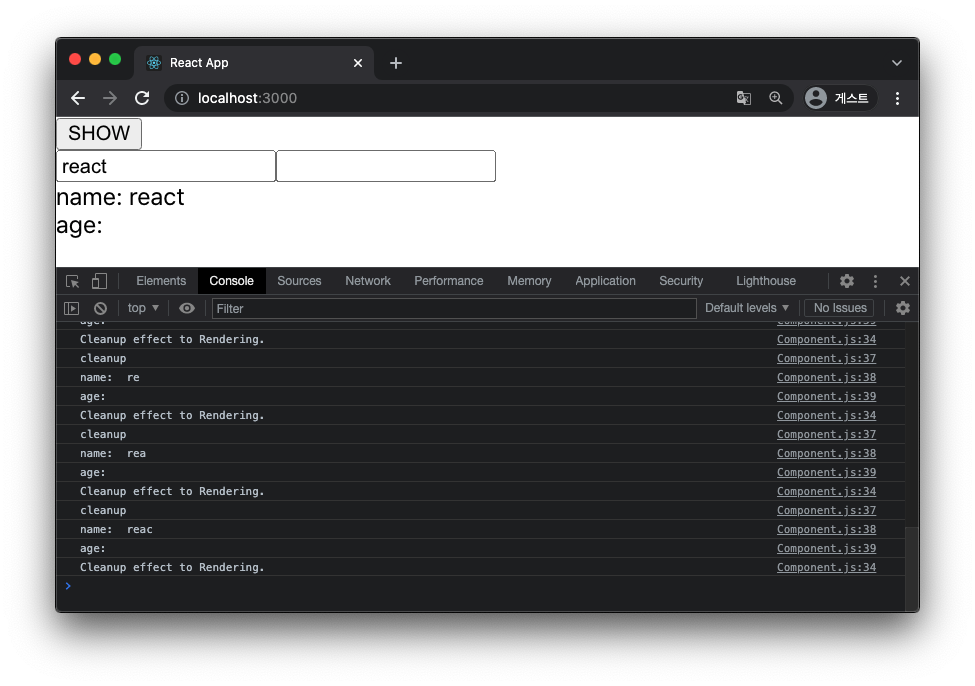
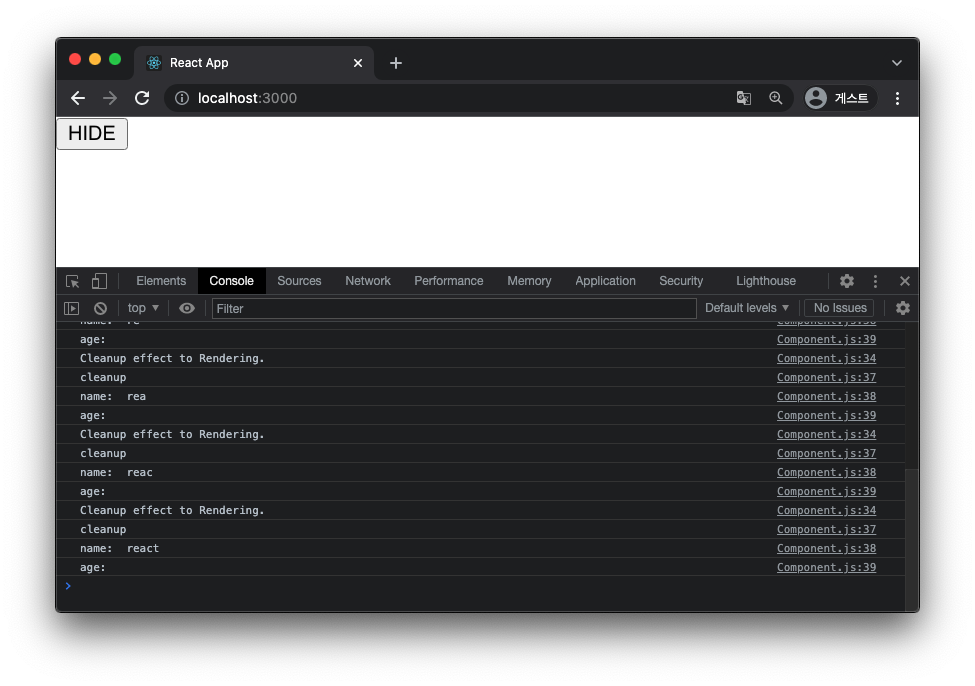
useEffect 내부에 return문을 이용하여 cleanup 함수를 사용해주면 컴포넌트가 언마운트되거나 업데이트되기 직전에 수행할 작업을 작성할 수 있습니다. 언마운트될 때만 cleanup 함수를 사용하고 싶다면 useEffect 함수 두번째 파라미터에 빈 배열을 넣어주면 됩니다.
import React from 'react';
import Component from './Component';
function App() {
const [visible, setVisible] = useState(true);
const onClickVisible = () => {
setVisible(visible => !visible);
};
return (
<>
<button onClick={onClickVisible}>{ visible ? 'SHOW' : 'HIDE' }</button>
{ visible && <Component/> }
</>
);
}
export default App;import React, { useState } from 'react';
function Component() {
const [name, setName] = useState('');
const [age, setAge] = useState('');
useEffect(() => {
console.log('Cleanup effect to Rendering.');
return () => {
console.log('Cleanup');
console.log('name: ', name);
console.log('age: ', age);
};
});
const onChangeName = (event) => {
setName(prevName => event.target.value);
};
const onChangeAge = (event) => {
setAge(prevAge => event.target.value);
};
return (
<>
<div>
<input value={name} onChange={onChangeName}></input>
<input value={age} onChange={onChangeAge}></input>
</div>
<div>
<div>name: {name}</div>
<div>age: {age}</div>
</div>
</>
);
}
export default Component;


1.4. useMemo
useMemo 함수는 컴포넌트 내부의 연산을 최적화하기 위해 사용합니다. 렌더링 과정에서 특정 값이 변경되었을 때만 연산을 수행합니다.
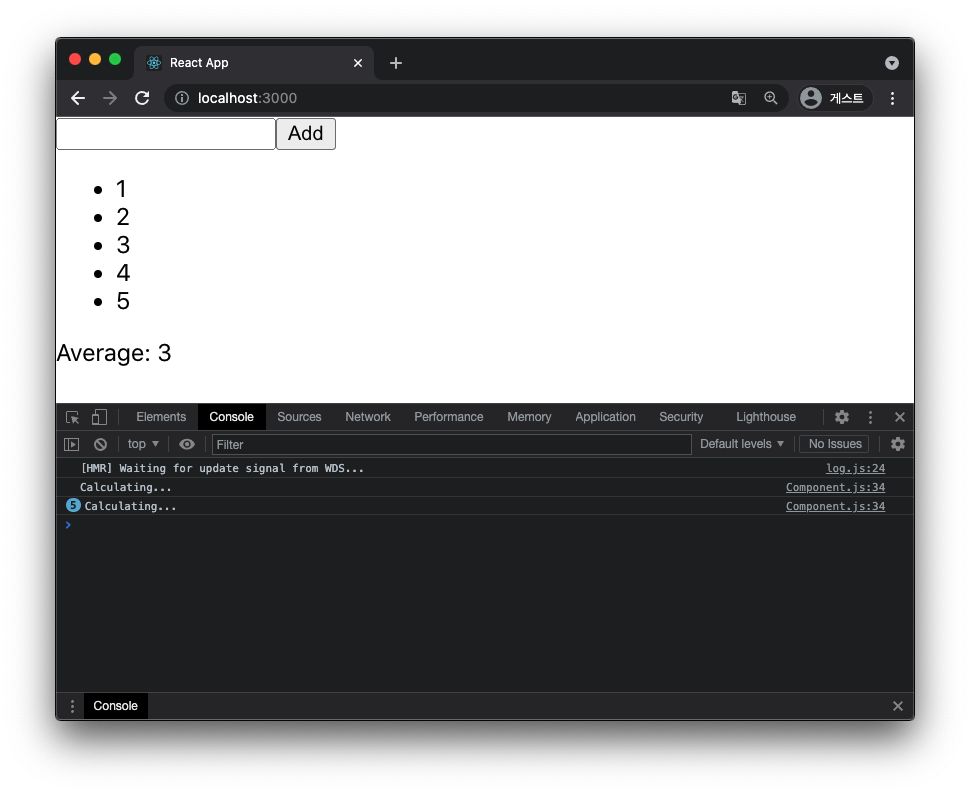
다음 코드를 작성하여 실행해보면 list의 상태가 변경되었을 때만 useMemo 함수 내부의 연산이 수행되는 것을 확인할 수 있습니다. 참고로 <li> 태그의 key는 array 또는 iterator를 사용하여 요소를 그릴 때 유니크한 값을 설정하여 warning을 방지하기 위해 사용합니다.
import React from 'react';
import Component from './Component';
function App() {
return (
<>
<Component/>
</>
);
}
export default App;import React, { useState, useMemo } from 'react';
function Component() {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChangeNumber = (event) => {
setNumber(prevNumber => event.target.value);
};
const onClickAddList = (event) => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
const average = useMemo(() => {
console.log('Calculating...');
if (list.length === 0) {
return;
}
const sum = list.reduce((a, b) => a + b);
return sum / list.length;
}, [list]);
return (
<>
<div>
<input value={number} onChange={onChangeNumber}></input>
<button onClick={onClickAddList}>Add</button>
<ul>
{
list.map((value, index) => (
<li key={index}>{value}</li>
))
}
</ul>
<div>Average: {average}</div>
</div>
</>
);
}
export default Component;
1.5. useCallback
useCallback 함수는 useMemo 함수와 같이 렌더링 성능을 최적화하기 위해 사용합니다. 주로 이벤트 핸들러 함수를 필요할 때만 생성하기 위해 사용합니다.
다음은 위의 useMemo 예제에서 onChangeNumber(), onClickAddList() 함수를 useCallback을 이용하여 변경해준 예제입니다. onChangeNumber() 함수의 두번째 파라미터로 빈 배열을 넣었는데 이것은 컴포넌트가 처음 렌더링 될 때만 생성되도록 해줍니다. 반면에 onClickAddList() 함수는 상태가 있는 배열을 넣었는데 이것은 해당 상태가 변경될 때마다 함수가 생성되도록 해줍니다.
import React from 'react';
import Component from './Component';
function App() {
return (
<>
<Component/>
</>
);
}
export default App;import React, { useState, useMemo } from 'react';
function Component() {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChangeNumber = useCallback((event) => {
setNumber(prevNumber => event.target.value);
}, []);
const onClickAddList = useCallback((event) => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
}, [number, list]);
const average = useMemo(() => {
console.log('Calculating...');
if (list.length === 0) {
return;
}
const sum = list.reduce((a, b) => a + b);
return sum / list.length;
}, [list]);
return (
<>
<div>
<input value={number} onChange={onChangeNumber}></input>
<button onClick={onClickAddList}>Add</button>
<ul>
{
list.map((value, index) => (
<li key={index}>{value}</li>
))
}
</ul>
<div>Average: {average}</div>
</div>
</>
);
}
export default Component;
useMemo와 useCallback 함수는 서로 비슷한 함수입니다. 숫자, 문자열, 객체와 같이 일반 값을 재사용하려면 useMemo를 사용하고 함수를 재사용하려면 useCallback을 사용하는 것이 좋습니다.
1.6. useRef
useRef 함수는 특정 DOM을 설정하는 ref를 쉽게 사용할 수 있도록 해줍니다. 즉, ref 객체와 useRef 함수를 사용하여 원하는 DOM을 선택할 수 있습니다.
다음과 같이 코드를 작성하고 실행하면 Add 버튼을 클릭한 뒤에 포커스가 input으로 변경되는 것을 확인할 수 있습니다.
import React from 'react';
import Component from './Component';
function App() {
return (
<>
<Component/>
</>
);
}
export default App;import React, { useState, useMemo, useRef } from 'react';
function Component() {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const numberInputRef = useRef();
const onChangeNumber = useCallback((event) => {
setNumber(prevNumber => event.target.value);
}, []);
const onClickAddList = useCallback((event) => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
numberInputRef.current.focus();
}, [number, list]);
...
return (
<>
<div>
<input value={number} ref="numberInputRef" onChange={onChangeNumber}></input>
<button onClick={onClickAddList}>Add</button>
...
</div>
</>
);
}
export default Component;
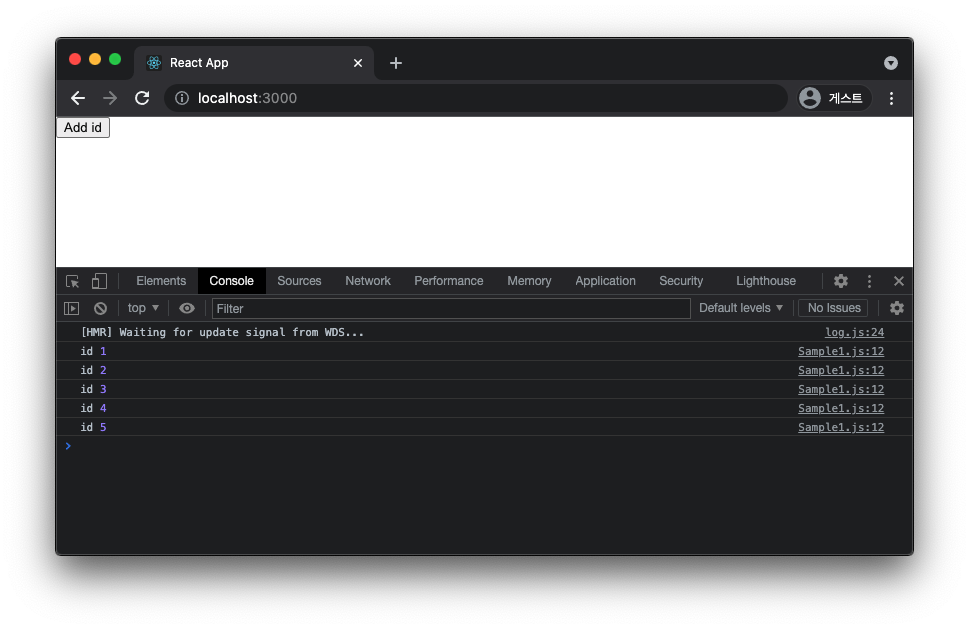
또한 다음과 같이 useRef를 이용하면 컴포넌트 내부에서 로컬 변수를 만들어 사용할 수 있습니다. 이렇게 생성한 로컬 변수는 렌더링과 상관없이 변경됩니다. 또한 ref 안의 값이 변경되어도 컴포넌트가 렌더링되지 않습니다.
import React, { useRef } from 'react';
function Component() {
const id = useRef(0);
const setId = () => {
id.current = id.current + 1;
getId();
}
const getId = () => {
console.log('id', id.current);
}
return (
<>
<button onClick={setId}>Add id</button>
</>
);
}
export default Component;
1.7. useReducer
useReducer 함수는 다양한 상황에 따라 상태를 업데이트할 때 사용합니다. 리듀서 함수를 사용하여 state와 action을 전달받아 새로운 상태를 반환합니다. 또한 리듀서 함수 내부에서는 상태에 대한 불변성이 유지되어야 합니다.
useReducer를 사용하기 위해서는 다음과 같이 작성해줍니다. 첫번째 파라미터에는 리듀서로 사용할 함수를 넣어주고 두번째 파라미터에는 리듀서 함수에서 사용할 기본 상태를 넣어줍니다. useReducer를 사용하면 state와 dispatch를 받아오는데 state는 상태를 나타내고 dispatch는 액션을 발생시키는 역할을 합니다.
import React, { useReducer } from 'react';
...
const [state, dispatch] = useReducer(reducer, initialState);
...
리듀서 함수와 초기화할 상태는 컴포넌트 외부에 작성해줍니다.
import React, { useReducer } from 'react';
const initialState = {
value: 0
};
function reducer(state, action) {
console.log('action.type: ', action.type);
switch (action.type) {
case 'INCREASE':
return {
...state,
value: state.value + 1
};
case 'DECREASE':
return {
...state,
value: state.value - 1
};
default:
return state;
}
}
function Component() {
...
}
export default Component;
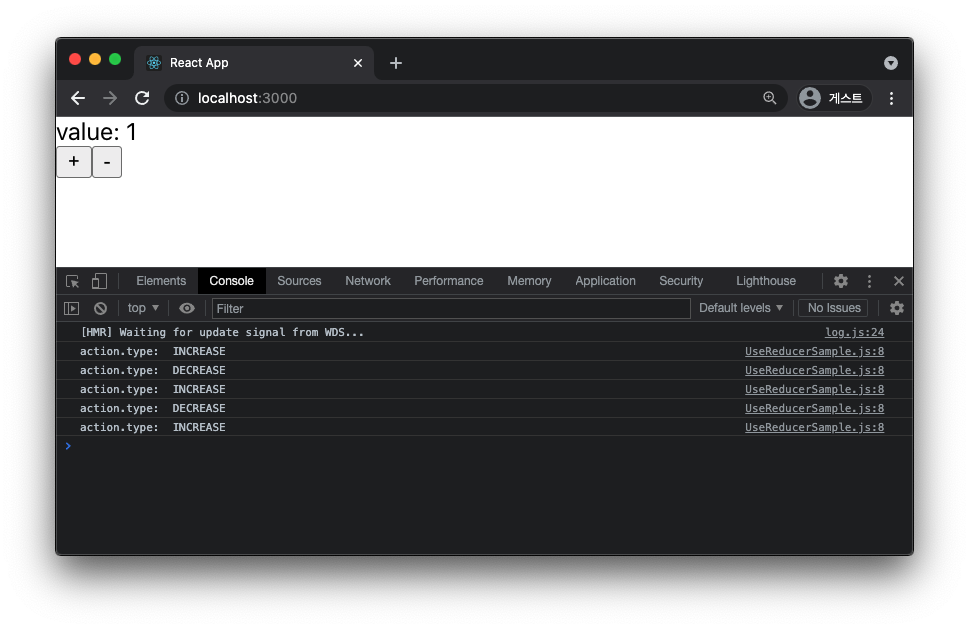
다음 예제를 실행해보면 '+' 또는 '-' 버튼을 클릭할 때마다 reducer 함수가 호출되고 action type에 따라 값이 변경되는 것을 확인할 수 있습니다.
import React from 'react';
import Component from './Component';
function App() {
return (
<>
<Component/>
</>
);
}
export default App;import React, { useCallback, useReducer } from 'react';
const initialState = {
value: 0
};
function reducer(state, action) {
console.log('action.type: ', action.type);
switch (action.type) {
case 'INCREASE':
return {
...state,
value: state.value + 1
};
case 'DECREASE':
return {
...state,
value: state.value - 1
};
default:
return state;
}
}
function Component() {
////////////////////////////////////////
// States
////////////////////////////////////////
const [state, dispatch] = useReducer(reducer, initialState);
const { value } = state;
////////////////////////////////////////
// Functions
////////////////////////////////////////
const onClickIncrease = useCallback((event) => {
dispatch({
type: 'INCREASE'
});
}, []);
const onClickDecrease = useCallback((event) => {
dispatch({
type: 'DECREASE'
});
}, []);
////////////////////////////////////////
// View
////////////////////////////////////////
return (
<div>
<div>value: {value}</div>
<button onClick={onClickIncrease}>+</button>
<button onClick={onClickDecrease}>-</button>
</div>
);
}
export default Component;
이상으로 React Hooks에 대해 알아봤습니다.
※ Reference
- reactjs.org, Introducing Hooks, https://reactjs.org/docs/hooks-intro.html
- react.vlpt.us, 7. useState 를 통해 컴포넌트에서 바뀌는 값 관리하기, https://react.vlpt.us/basic/07-useState.html
- react.vlpt.us, 10. useRef 로 특정 DOM 선택하기, https://react.vlpt.us/basic/10-useRef.html
- react.vlpt.us, 12. useRef 로 컴포넌트 안의 변수 만들기, https://react.vlpt.us/basic/12-variable-with-useRef.html
- react.vlpt.us, 16. useEffect를 사용하여 마운트/언마운트/업데이트시 할 작업 설정하기, https://react.vlpt.us/basic/16-useEffect.html
- react.vlpt.us, 17. useMemo 를 사용하여 연산한 값 재사용하기, https://react.vlpt.us/basic/17-useMemo.html
- react.vlpt.us, 18. useCallback 을 사용하여 함수 재사용하기, https://react.vlpt.us/basic/18-useCallback.html
- react.vlpt.us, 20. useReducer 를 사용하여 상태 업데이트 로직 분리하기, https://react.vlpt.us/basic/20-useReducer.html
- velog.io/@velopert, 리액트의 Hooks 완벽 정복하기, https://velog.io/@velopert/react-hooks
- codingbroker.tistory.com, [react] 리액트 훅(react hook)이란? - 클래스형 컴포넌트와 비교, https://codingbroker.tistory.com/23
- ukcasso.tistory.com, [React Hook] React Hooks란?, Lifecycle의 개념, https://ukcasso.tistory.com/86
- kyounghwan01.github.io, exhaustive-deps-warning 해결법, https://kyounghwan01.github.io/blog/React/exhaustive-deps-warning/#_1-useeffect%E1%84%82%E1%85%A2-state%E1%84%85%E1%85%B3%E1%86%AF-%E1%84%82%E1%85%A5%E1%87%82%E1%84%8B%E1%85%A5%E1%84%8C%E1%85%AE%E1%86%B7
- beomy.tistory.com, [React.JS] List와 Key, https://beomy.tistory.com/29
- daleseo.com, React Hooks: useRef 사용법, https://www.daleseo.com/react-hooks-use-ref/
- 『리액트를 다루는 기술』 길벗(2019) 김민준 지음, 8장 Hooks (p190 ~ p215)